
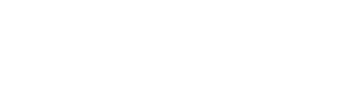
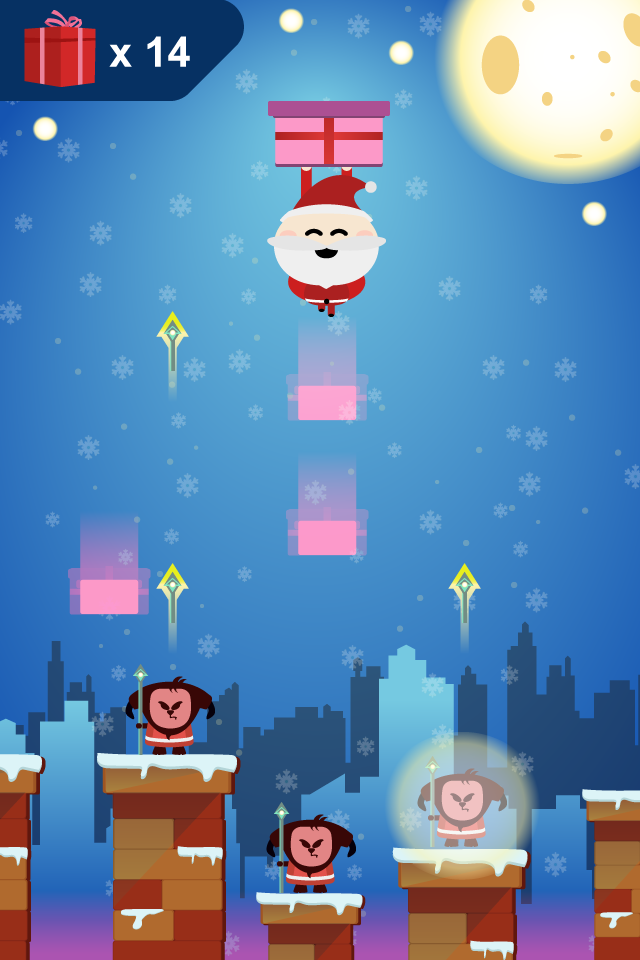
Me encuentro en medio del desarrollo de un videojuego de plataformas utilizando Phaser 3, y para construir el nivel lo hago con la ayuda de TILEMAPS. El personaje principal tiene la habilidad de saltar y ejecutar un «Power drop» es decir caer con mas velocidad. Al momento de realizar este movimiento el personaje logra atravesar el suelo que esta determinado por mi tilemap a pesar de que las colisiones están correctamente implementadas. ¿Cómo arreglar esto?
En mi caso la solución fue mixta:
- Verificar que las animaciones sean del mismo tamaño
- Incrementar el tamaño de la variable de configuración TILE_BIAS sea la adecuada
Verificar que las animaciones sean del mismo tamaño
Las animaciones que utiliza el personaje en mi caso las estoy desarrollando con Adobe Animate, y el primer problema es el llamado «clipping de animaciones»:

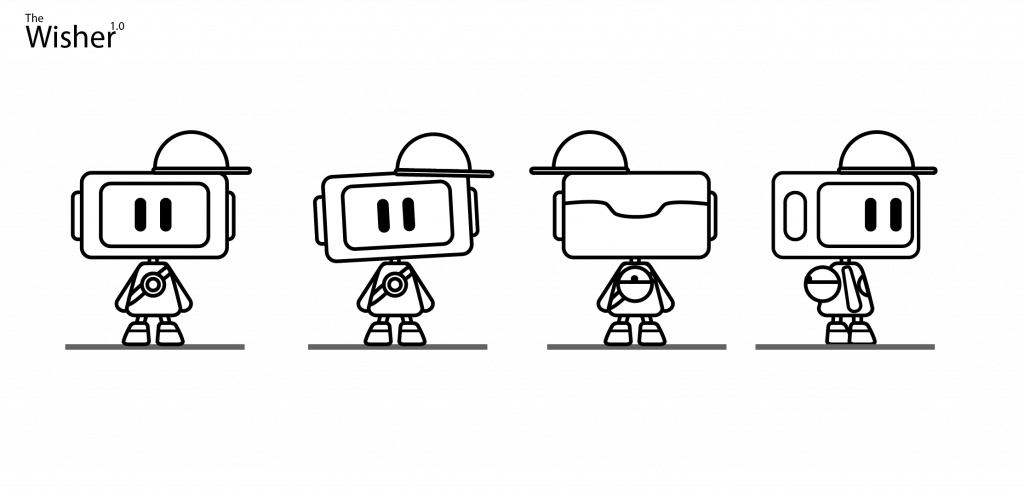
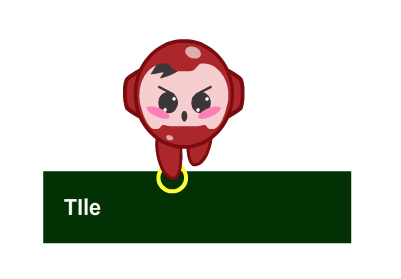
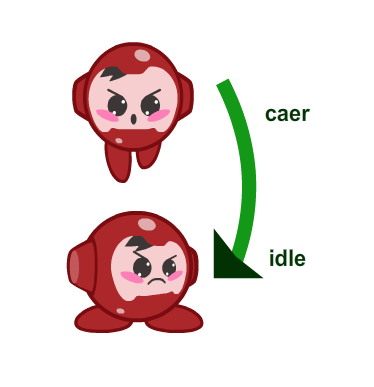
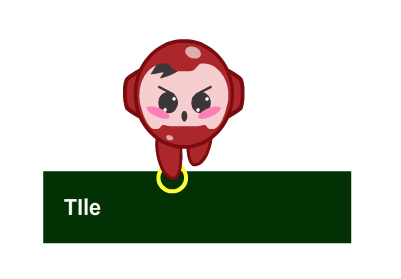
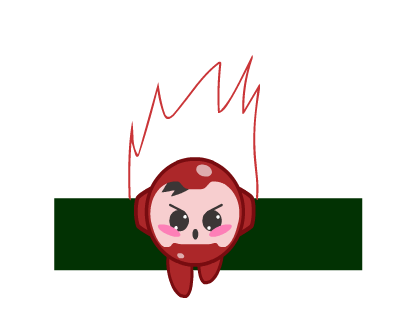
El clipping de la animación se produce al momento que se requiere cambiar rápidamente de animación por ejemplo cuando tienes una animación para «caer» y otra para aterrizar o simplemente «idle» o estática para caminar y las animaciones no tienen el mismo alto:

Como la animación de caer, es ligeramente mas alta que la animación idle, entonces el BODY correspondiente a caer puede traspasar por unos momentos el TILE correspondiente al piso, y como ya lo atravesó Phaser simplemente prefiere pasar todos los TILES hasta llegar a una nueva superficie.

Para corregir esto es preferible hacer que todas las animaciones del personaje sean del mismo ancho y alto, esto corregirá en gran medida el problema de «clipping» que puedan tener ciertas animaciones. Esta solución no solo ayudará a las colisiones con tiles sino también a animaciones con otros objetos de tipo Arcada.physics
Incrementar el tamaño de la variable de configuración TILE_BIAS sea la adecuada
Esta solución es súper sencilla UNA VEZ QUE LA ENCUENTRAS. Pasé mucho tiempo preguntándome porque Phaser tenía este problema y no daba con una solución sencilla al problema de que mi personaje principal traspase paredes o pisos cuando aceleraba o tenía una caída ligeramente rápida.

Muchas de las soluciones que existen en la desorganizada información de ayuda que tiene Phaser o en los foros simplemente se limitaba a explicar como debe implementarse la colisión entre objetos y tiles, pero no explicaban bien la solución a mi problema.
Cuando en un momento de desesperación pensaba crear una especie de «sensores» que detecten la proximidad contra el suelo y hagan algo mágico evitando que el personaje de mi videojuego atraviese el piso, encontré en un foro rebuscado de Phaser la solución a mi problemática.
La adición de la siguiente línea de código en mi método create prácticamente solucionó el traspaso de paredes y pisos en mi videojuego:
create(){
physics.world.TILE_BIAS = 40;
}
El número que se coloque seguramente tendrá que pasar una serie de pruebas hasta dar con el adecuado, en mi caso 40 parece funcionar bastante bien y no permite que el personaje atraviese de forma anormal las paredes o los pisos de mi juego de plataformas. Sim embargo se debe tomar en cuenta que esta solución no es perfecta ya que ha casos como cuando otro objeto empuja o aplica una fuerza a otro al borde de una pared entonces es posible que se produzca un clipping indeseado. En todo caso esta clase de problemas se da hasta en los mejores engines de la industria ya sea Unity o Unreal.
También encontré que esta variable puede definirse directamente en los datos de configuración del juego, si alguien lo ha hecho de esta forma, agradecería mucho si me puede extender el ejemplo para tenerlo en cuenta.
Bitácora fuera¡